Traditional website projects usually entail months of extensive copywriting, design, revisions, change orders and…more revisions, all based on what everyone thinks are the right updates for your site.
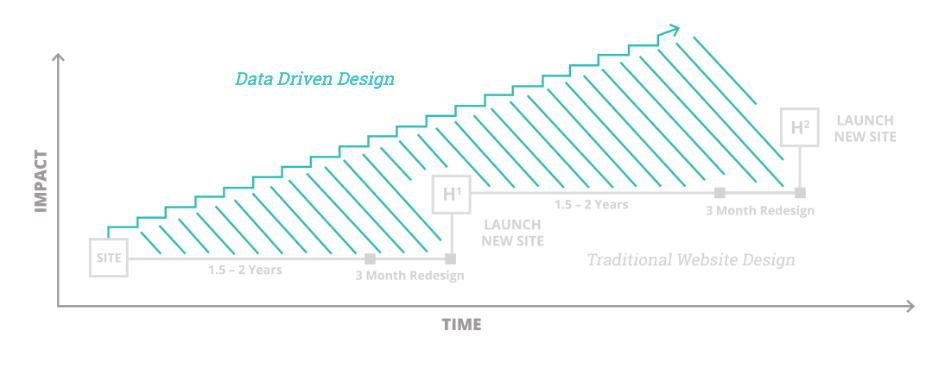
Data-driven design is a new way to approach website design that doesn’t waste valuable time and resources debating over what may or may not work. It starts with either an existing website or a small launch-pad site. From there, you’ll begin to conduct research and track how visitors interact with it, then make changes and layer in new pages with features based on real user data.
Data-driven design is changing the way we think about our websites and allows us to use them to their full capacity to drive traffic and convert leads.
The main benefits that set data-driven design apart from traditional design methods can be divided into three categories – time, price, and results.
Traditional website projects typically take an average of six months to launch. It’s only when every page is 100% “perfect” that the site goes live. There are a number of issues with this timeline, from losing customers due to outdated information and design to a half-year wait before you can see how it’s actually performing.
Luckily, data-driven design projects can be launched in half the time since you will either use your current site as a springboard, or redesign and launch just a handful your highest-impact pages.
Discuss the quality of your current site with your designer and developer before making a decision about which direction you’d like to take. UX experts know that a website is never perfect. There is always room for improvement, but spending additional time before launch to make changes based on speculation is an outdated approach.
Traditional website design can be draining on your budget. In most cases half of the fee is required up front and changes in scope can lead to unexpected price increases. Once the site is live, it’s left mostly stagnant for the next two to three years until it’s time for a refresh.
Working with your existing site or a small new site makes a data-driven design much more practical. You’ll pay an upfront fee for strategy and a launchpad (if necessary), but after that it changes to a retainer-based model, which is more manageable and beneficial in the long run, as scope creep won’t rear its ugly head.
While growth-driven design is set up as a retainer, it’s a far cry from a website maintenance package since there is guaranteed development time every month and you can partner with a team who will provide you with suggestions for improvement.
Lastly, with data-driven design you won’t have to worry about starting from square one in just a few years, as your site will remain fresh with continuous updates.

Even when strategy is involved, traditional websites fall flat when you set and forget them.
Data-driven design websites can serve as your best employee, working around the clock to attract and convert new prospects, aid customers with helpful resources and make life easier for your team members.
When you take the time to look at where visitors are clicking, how far they scroll down a page, how they move from one page to the next, where they exit the site, and collect user feedback and run tests, you’ll be able to make impactful changes to support real growth. The cherry on top is that your site is always evolving which is a positive sign for search engines.
The data-driven design process is divided into two phases, foundation and improvements.
The foundation phase consists of three to four steps. Three if you plan to use your existing site, four if you start with a launchpad.
Step 1: Set-Up
During set-up, implementing a project management system can help keep all tasks accounted for and on track. After trying several platforms, our favorite is Teamwork due to its robust functionality and useful features. If you already have project management software you like, set up a new project specifically for data-driven design to keep it separate from your other work. This is where you will store to-do lists, deadlines, and important links.
When starting the data-driven design process, your team will likely be excited and full of ideas. Create an easily accessible document where everyone can store ideas. Be sure to add a spot for names so you can reach out to them later if further explanation is needed.
The beginning of the project is when you should start collecting user data. Make sure you’re capturing analytics on traffic, bounce rates, exit rates, and demographics. Set up observational tracking to view on-page interactions. Add chat and/or surveys to gather visitor feedback. Install and verify the code on your site for every tool you decide to use.
Step 2: Strategy
Strategy is a fundamental part of the data-driven design process. It ensures you’re moving in the right direction and gets everyone on the same page. First, list the fundamental assumptions about your visitor and your product(s) and services. Answer questions such as:
Take a deeper dive into your target audience, also known as your persona, to document their struggles, priorities, goals, processes and more. Consider their needs and hesitations and how your product(s) and service(s) can help and put them at ease. You’ll then want to document the buyer journey which will help brainstorm content for each step.
Next, rework your sitemap based on the information gathered to ensure it’s organized logically. Before moving on to step 3, determine the central point a user should walk away with on each page and what single action you want them to take.
Step 3: Audit
The majority of the audit step is for those who’d like to work with their existing site. You’ll start by analyzing your site from a technical standpoint by crosschecking on all major devices, browsers and platforms, running SEO analysis to uncover broken links, missing or duplicate title tags or page descriptions, header tags and more. Record any issues and add them to your wish list or send the notes directly to your developer.
Once your thorough SEO review is complete, make sure all inbound and user experience best practices are implemented on your site. Not only should you have landing pages, thank you pages, and call to action buttons, you need to make sure they are set-up properly. For example, your landing pages should not have a navigation menu. The text for your call to action buttons should avoid task words and add a sense of urgency. Record or fix any issues.
One part of the audit that’s used for both existing and launchpad sites is keyword research for your company as well as competitors. Dig in to the keywords you and your competitors are ranking for. Discover if there are any untapped potential new keywords you can utilize with high monthly views and low competition. Save the best keywords for use in website copy and blog posts.
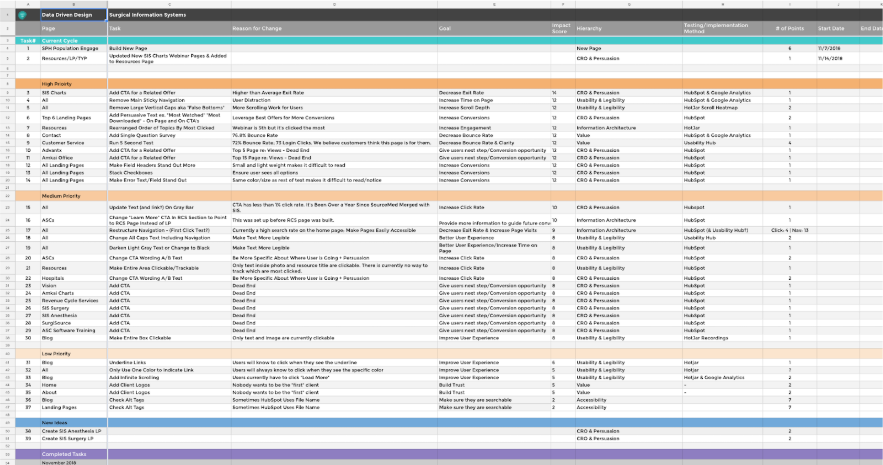
If you’re working with your existing site, you’ll round out the audit step by setting up a data-driven design dashboard. The dashboard is a combination of your wish list and information gathered through the setup phase. It should contain each suggested action item ranked by priority along with data backing up the reason for the change, the goal once the change is made, the testing method, start and end date, amount of time each change will take and a spot for notes on the outcome.
Step 4: Launchpad (Optional)
A launchpad is the final step in the foundation phase, and is the preferred method if you’d like to start with a clean slate on your site’s design and structure. The process is similar to traditional website design, but at a much smaller scale. You’ll select up to ten of the highest-impact pages from your current site and/or any new pages that need to be added, and (re)write the copy, (re)design and (re)develop them quickly without dwelling on minor changes. It’s called a launchpad because it’s only a starting point. Using the information gathered from the setup, strategy and audit steps allows you to build a solid base for phase two. Be sure to install analytics, tracking tools and surveys/chat directly post launch to start collecting feedback.
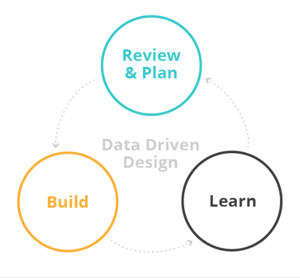
The improvement phase is a cyclical process that resets every month. There are three steps in the improvement cycle: plan, build, and learn.
Step 1: Plan
 During the planning step you’ll either use the dashboard you set up during the audit or you’ll set it up now. Review all action items and prioritize changes based on predicted impact, then solidify the selected changes with your team.
During the planning step you’ll either use the dashboard you set up during the audit or you’ll set it up now. Review all action items and prioritize changes based on predicted impact, then solidify the selected changes with your team.
Step 2: Build
This is where the agreed upon changes are made, user tests are run, and tracking is implemented and/or updated.
Step 3: Learn
The learn step is when you’ll review all of the heatmaps, recordings, analytics, chat, surveys etc. and document the results. For tests that have had enough time to run, you’ll analyze if your hypotheses were correct or incorrect and make notes to adjust accordingly. It’s also the time to perform additional research, such as a “5 second” test to uncover if visitors understand the main message of your page within the first 5 seconds. Document all findings in the dashboard.
Rinse. Repeat.
Data-driven design is quickly becoming the way of the future for websites. Its research-backed approach as well as continuous changes is a welcome departure from traditional brochure-like and assumption based sites. If you want to utilize your website to its full extent in order grow your business, data-driven design is the way to go.


Spot On co-founder and partner Susie Kelley is dedicated to leveraging technology to advance innovative solutions in highly regulated industries. Driven by the opportunity to elevate brands, she co-founded Spot On in 2012 after having spent 15 years honing her marketing skills in an agency. Susie leads business development with a personal touch, focusing on building lasting relationships with clients to meet — and exceed — their goals for business growth.
Get the latest and greatest posts sent straight to your inbox.