Website usability, also known as user experience (UX), describes the way in which visitors view and interact with your site. Users should be able to immediately recognize the main message of your page, easily figure out how to get from point A to point B and be able to achieve the goal they set out to accomplish.
“Edgy” or “trendy” design agencies often overlook the importance of website usability, prioritizing a site that’s “outside the box.” This is a risky move, because your visitors actually prefer the box. They are comfortable and familiar with the box. That’s not to say your site should be boring or basic, but there are certain elements of a website, such logo placement or navigation functionality, that should follow a universal pattern. Logo to the left, full navigation to the right. The best sites are intuitive and should require little to no effort in order to use them.
The truth is, if your site isn’t converting visitors, then it’s functioning more as a creative branding project than the sales employee it has the potential to become, and one of the main reasons a website doesn’t attract or convert is due to poor usability.
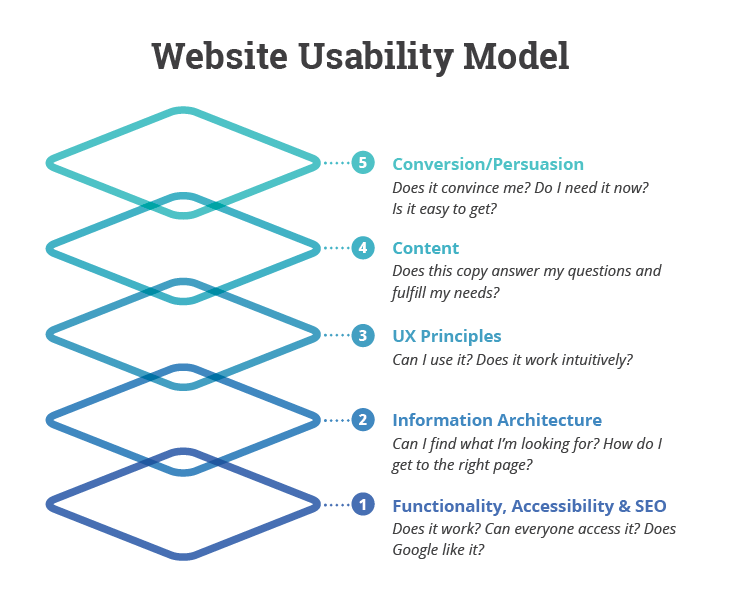
To better understand the basic guidelines of website usability and the factors involved, consider the website usability model. It’s formatted from the bottom up, starting with functionality, accessibility and SEO as the foundation, moving all the way up to conversion and persuasion. Each step can be summarized by a short series of questions.
Does it work? Can I access it? Does Google like it?
Attracting visitors is the first step to using your website as a sales tool. If users can’t find or access your site, you can’t convert them into leads or nurture them into customers. This is why it’s critical to analyze the usability of your site to ensure it functions properly, is fully accessible on all browsers, platforms and devices, and is not being penalized for any SEO related errors such as broken links, slow page load, missing alt tags, and more.
Can I find what I’m looking for? How do I get to the right page?
Information architecture covers the two main structural aspects of your site, the order in which information is arranged within a page, and the way the entire site is linked together through navigation. The goal for both is to establish a seamless and logical flow and eliminate any points of friction within the buyer’s journey. Visitors should know exactly where to go next and your job is to guide them there.
For on-page architecture, the most important information should be kept near the top left-hand side and all correlating information should be combined into a single, long-scrolling page. Your navigation should contain all frequently visited and searched for pages and be grouped by industry or offerings.
Can I use it? Does it work intuitively?
Thanks to step one in the usability model your site should be functioning properly from a technical standpoint, but it’s just as important that visitors understand how to use it. You can’t expect people to know that certain images or copy is clickable; they shouldn’t need to think about how different elements work. This is where it’s key to stay within the aforementioned box. Underlined text is a clear indication that it’s a link. Regular navigation on desktop, versus a hamburger menu (which is usually reserved for mobile), is less complicated and requires fewer clicks to get to the desired destination.
Page designs should be clean and only contain elements beneficial to the visitor and add value to the bottom line. The fewer elements you have, the clearer your message will be. Body copy must be easily digestible with dark gray or black text and bullet points should break up “walls of text” where possible.
Does this content answer my questions and fulfill my needs?
User-centric content is a critical component for a lead converting website. Your copy should be focused on the pain points of your persona and how your software and services can solve them. Make sure you’ve done the strategy work to know exactly what those pain points are, and the goals the audience is trying to reach. It’s important that you don’t “shout for attention” by prominently displaying awards and stats or boasting company accomplishments, especially on your home page. This information should be reserved for your “about” page.
Does it convince me? Do I need it now? Is it easy to get?
If you’ve succeeded in the first four steps of the website usability model, your visitor should be close to converting. Implementing best practices for conversion and persuasion on your pricing pages, call-to-action buttons (CTAs), landing pages and forms, can help and convince them take that next step. Pricing pages should highlight the most popular option; CTA’s should stand out from other colors on your site and clearly convey the purpose of the attached landing page. Landing page layout should be simple with no navigation in order to avoid distraction. Forms should be visually short and only require information that is absolutely necessary.
While the usability guidelines are a great place to start, the best way to improve your website is through research and testing. There are a number of different methods you can use to learn how visitors are interacting with your site in order to improve it and optimize their experience.
The first way to collect valuable feedback is to listen to and survey your visitors, prospects and customers. Begin by simply listening. Record any questions that come through sales or customer service. The information you learn can help to inform changes to the website content for prospects and assist in generating new ideas to enhance customer satisfaction.
Surveys follow the same thought process. You can add them as a pop-up on specific site pages, or send a short email survey to new customers. When you find out what made them choose you over your competitors, you can relay that information via copy edits and testimonials.
Reviewing analytics in programs such as Google Analytics or HubSpot is the most common tactic company’s use when trying to solve issues or uncover opportunities within their site. Each measurement can provide unique insight into the performance of your site. A high bounce rate on specific pages, such as 60% or higher, means something is too complicated or confusing. Look at exit rates to dig into where and why people leave. Use critical thinking and the usability model to determine the problem and how you can fix it.
Observational tracking, such as click and scroll heatmaps, is a great way to monitor website interactions. With click heatmaps, you can observe where visitors do or do not click. Are they clicking on elements that aren’t set up as links? If so, is there an opportunity to turn them into links or change the appearance so they don’t look interactive? With scroll heatmaps you can observe the location within a page that visitors decide to stop scrolling. Is there too much white space between sections leading them to believe they’ve reached the end of the page? Is your main CTA above the “dead” zone?
Be proactive with your research by performing tests on existing pages/features or new ideas. Run A/B tests to see if one version of copy and or design is more successful with visitors than another. Set up a “5 second test” to get feedback on first impressions and to see how well your page communicates a message. Experiment with “first click tests” to learn where visitors click to find an answer to a specific question.
Website usability work can begin before your site even goes live, and you don’t need any traffic to get started. There are two methods you can use to improve usability and boost sales, a website performance audit or data-driven design.
A website audit is a one-time in-depth review and analysis of your website based on the usability model. A UX expert will comb through the site and provide a detailed report of its strengths and weaknesses and outline actionable tips to improve its performance. An audit may be right for you if the design of your website is relatively up to date and you want a quick and inexpensive way to uncover changes to help boost traffic and leads in order to close sales.
Data-driven design is an ongoing website usability method that includes a strategy workshop along with monthly planning, development, and research in order to ensure continued growth through your site. Each month you’ll select a certain number of action items based on predicted impact, develop the changes and conduct research and testing to analyze the results. Data-driven design allows you to stay on top of your analytics and data as it evolves, and to continually track changes and make adjustments based on your findings. It eliminates the need for frequent website redesigns that traditionally occur every two to three years, as your site is always evolving.
Working to improve your website usability is a powerful endeavor that is beneficial to both your company and your visitors. When you alleviate a user’s frustrations and help them find solutions to their problems, you’ll be rewarded with improved conversion rates and new leads that when nurtured properly, will help to boost sales.


Spot On co-founder and partner Susie Kelley is dedicated to leveraging technology to advance innovative solutions in highly regulated industries. Driven by the opportunity to elevate brands, she co-founded Spot On in 2012 after having spent 15 years honing her marketing skills in an agency. Susie leads business development with a personal touch, focusing on building lasting relationships with clients to meet — and exceed — their goals for business growth.
Get the latest and greatest posts sent straight to your inbox.