




As a SaaS company, your website is your storefront. It's where you make your first impression, showcase your products, and turn visitors into customers. Your SaaS web design has much influence on your conversion rates and therefore, the success of your business.
What should you include on your SaaS website to optimize its effectiveness? Here are the 8 must-have elements you should incorporate.
A product overview is a brief description of what your product is, why it helps your prospects solve their challenges, and how it delivers the results they want. It highlights the main features and benefits of your product, so visitors are compelled to subscribe to your service.
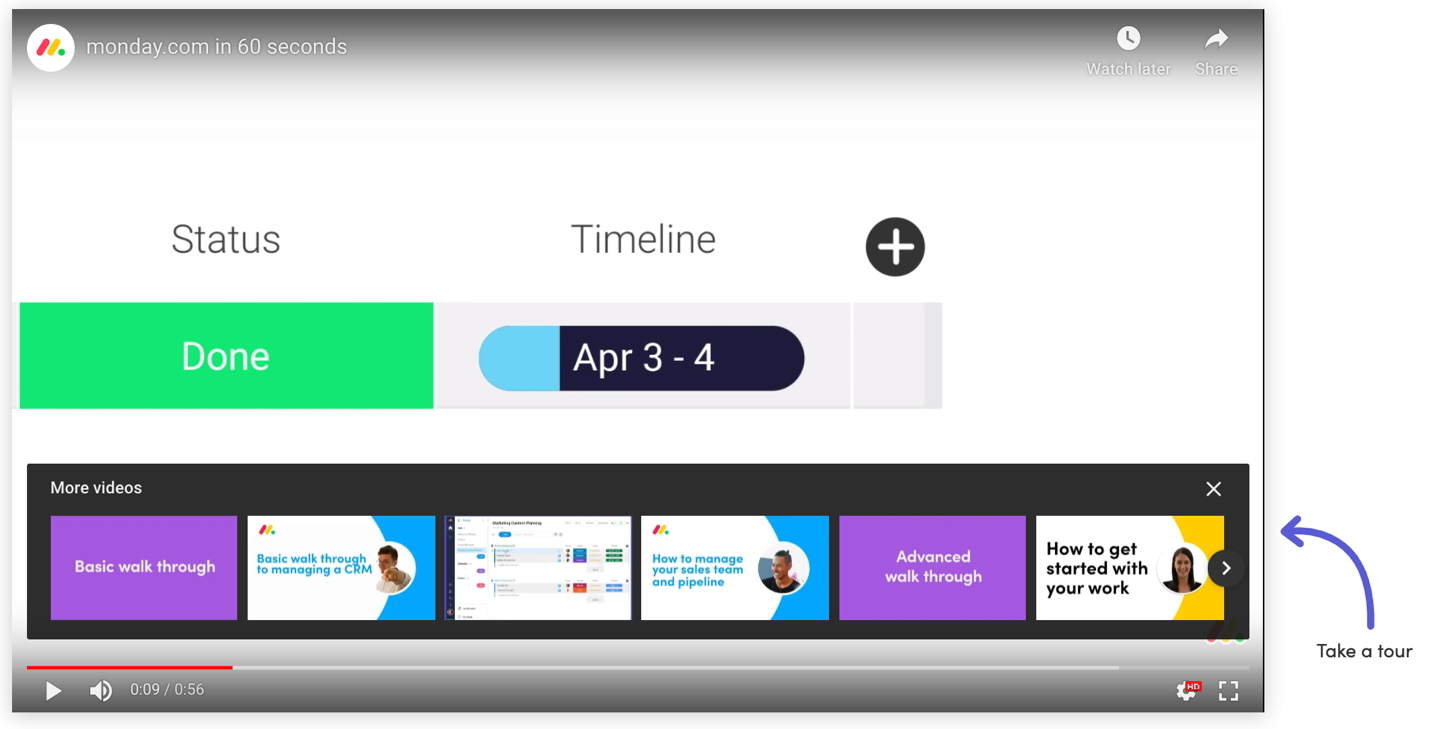
A demo video showcases how your product works and allows prospects to see your software in action in just a minute or two while boosting engagement with your website content. Understanding how your application works often beats reading paragraphs of copy.
For example, this brief demo video on monday.com shows visitors how the software works in less than a minute to pique their interest and entice them to find out more about the platform:

The product features section shows the key functionalities offered by your product so visitors can understand the unique selling points of your software and how they're relevant to them.
Organize the content such that it's easy for visitors to scan the page and understand your product's top benefits. Use sub-heads and short paragraphs to make the information easy-to-digest. Include screenshots and benefit-driven copy.
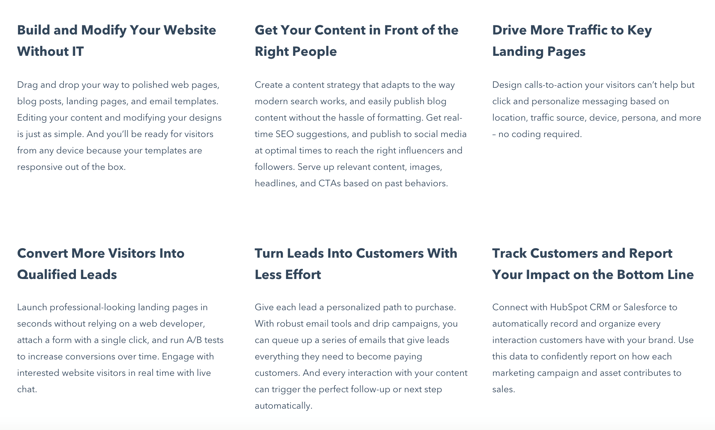
For example, this landing page on HubSpot clearly and succinctly communicates how the product features deliver significant benefits to the customers:

The pricing page offers important information for prospects at the consideration and decision stage of the customer journey. It lists out all your plans and packages along with included features, often arranged in a grid or chart format for easy comparison.
The page design should emphasize the value of the packages while simplifying the choices. You can increase engagement and conversion rates by including an FAQ section, a pricing calculator, information about add-ons, and a CTA to sign up for a trial or get a quote.
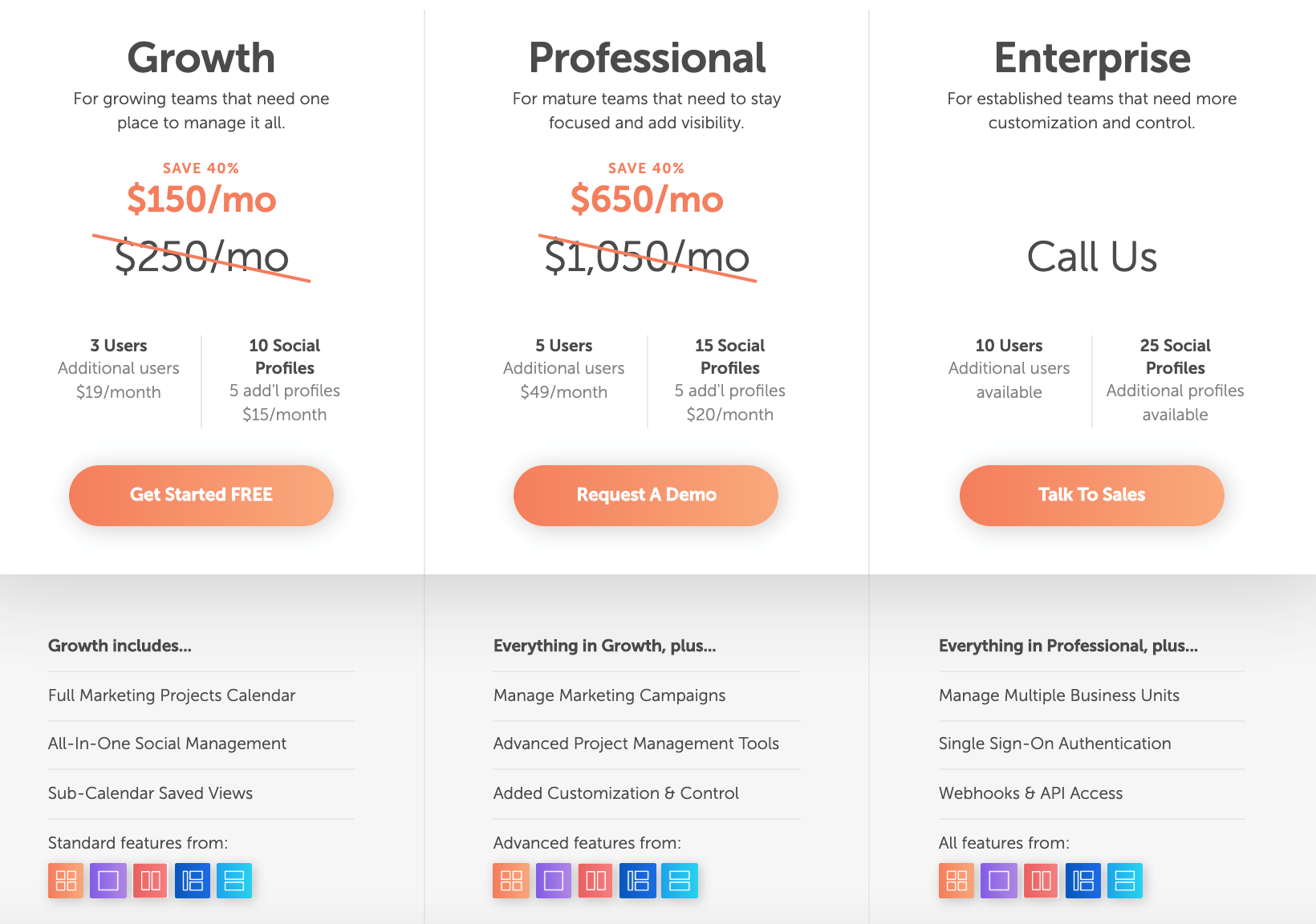
For example, CoSchedule's pricing page lists out three packages, includes calls-to-action, and provides a comparison of the plans' features:

Case studies are niche-specific, position your brand as an authority, and provide social proof to drive conversion. They allow you to show prospects how your product achieves results for customers.
Besides showcasing how your product solves a problem that's relevant to the readers, your case studies should include client testimonials, clients' logos, photos, and videos whenever possible. You can also add a section about the clients' business or demographic information to provide context.
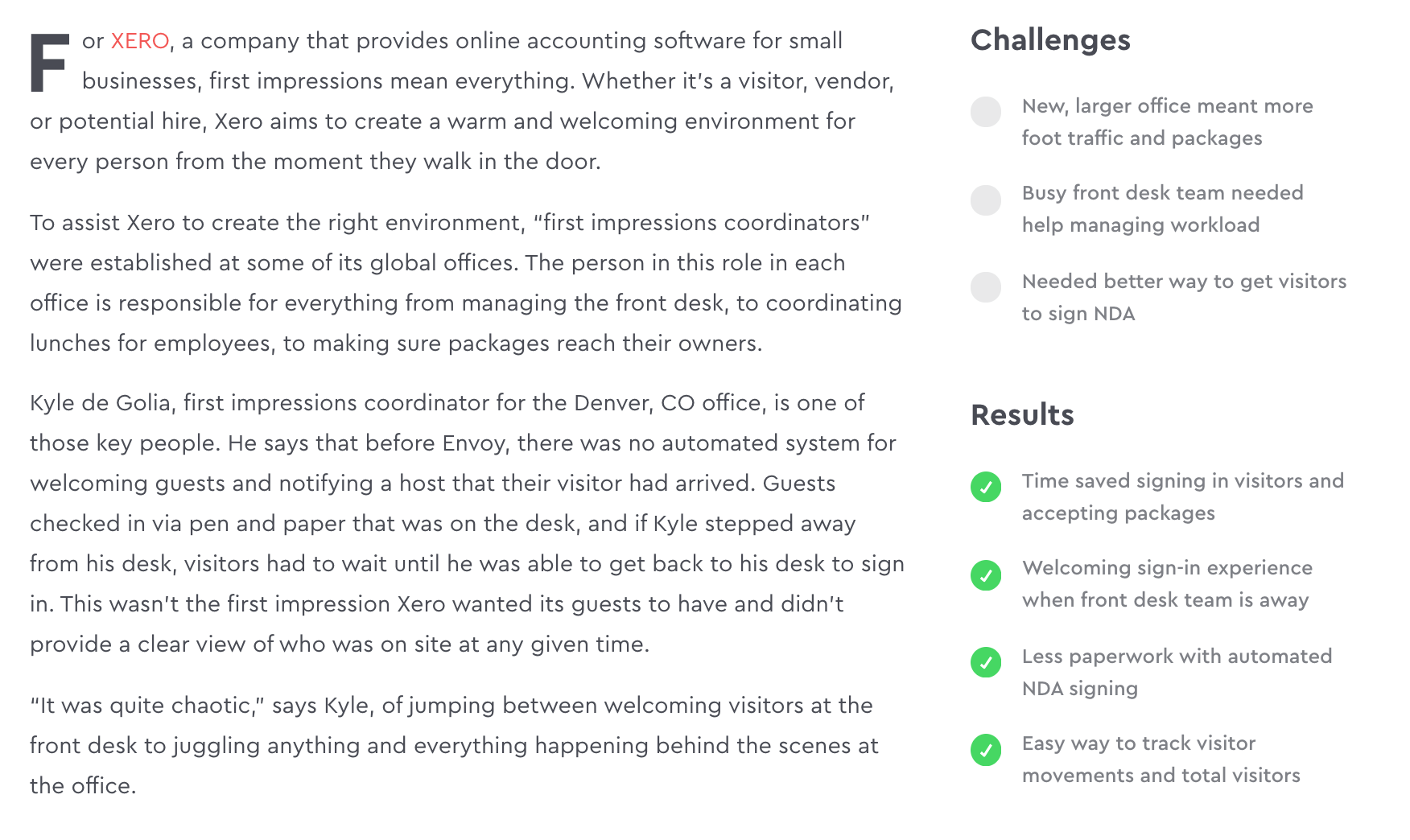
This case study on Envoy's website has a section that summarizes the customer's challenges and the results it achieved with the product. The page also includes a short 3-minute customer testimonial video:

You should provide visitors with the opportunities to take the next step (e.g., sign up for a free trial, request a quote, schedule a live demo, or contact sales) throughout the website. It's particularly crucial if you're driving traffic to a landing page that you should follow standard landing page best practices, such as removing main navigation and using a simplified footer.
The calls-to-action (CTAs) should be compelling and relevant to the content on the page. If you want visitors to sign up for a free trial, reinforce that it's free, state the duration, and mention that no credit card is required.
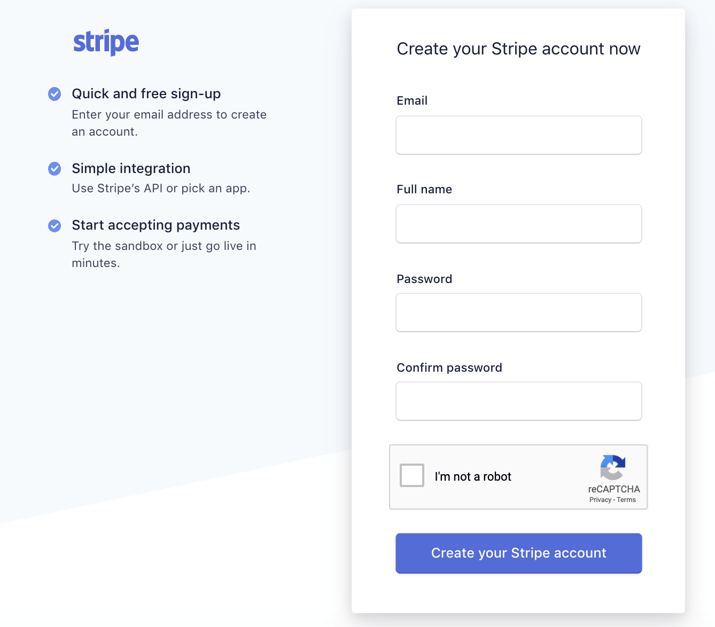
For example, the simplicity of this landing page on Stripe's website draws the visitors' attention to the CTA. It reiterates the benefits and reinforces that the trial is free:

Customer retention is key to success for any SaaS company, so you need to make sure that customers are getting the assistance they need so they can get the most out of your software.
Besides providing various ways for your customers to get in touch with your team (e.g., phone, email, live chat, social media, web form), your support section should also include documents, forums, FAQs, downloadable product guides, training content, and help desk functions.
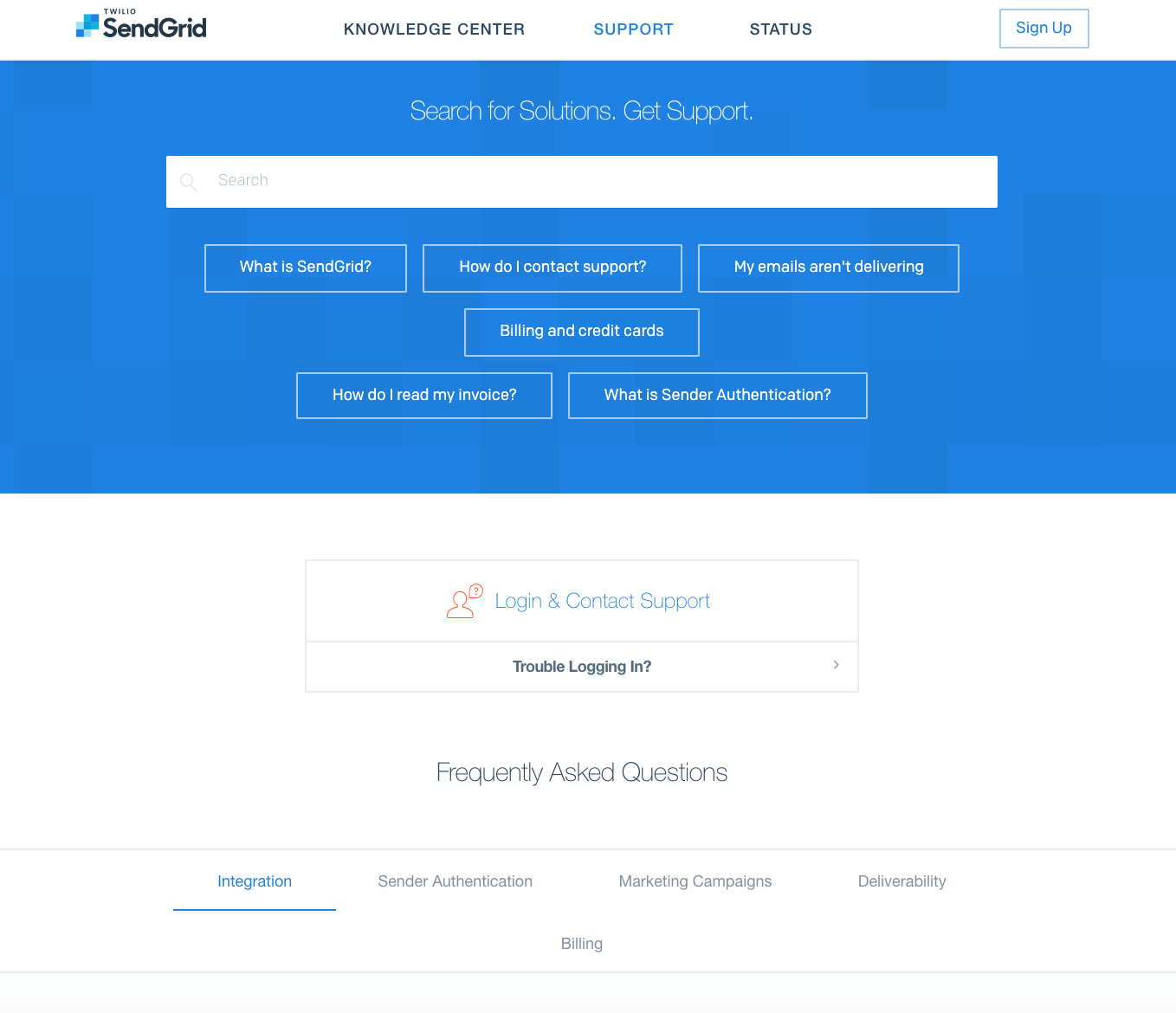
For example, SendGrid's support page allows users to search for content on specific topics, contact support, browse FAQs, and access files such as product guides and API documentation:

Cybersecurity is a major concern and it's especially important if you're a B2B vendor. Your clients are entrusting you with their customers' sensitive information, so you bet they'd vet through each candidate's security and compliance measures before making a decision.
Include a section on how your product meets specific security protocols. If you're targeting highly-regulated industries, you should mention specific compliance standards (e.g., HIPAA for healthcare) to reassure prospects that their information will be safe with you.
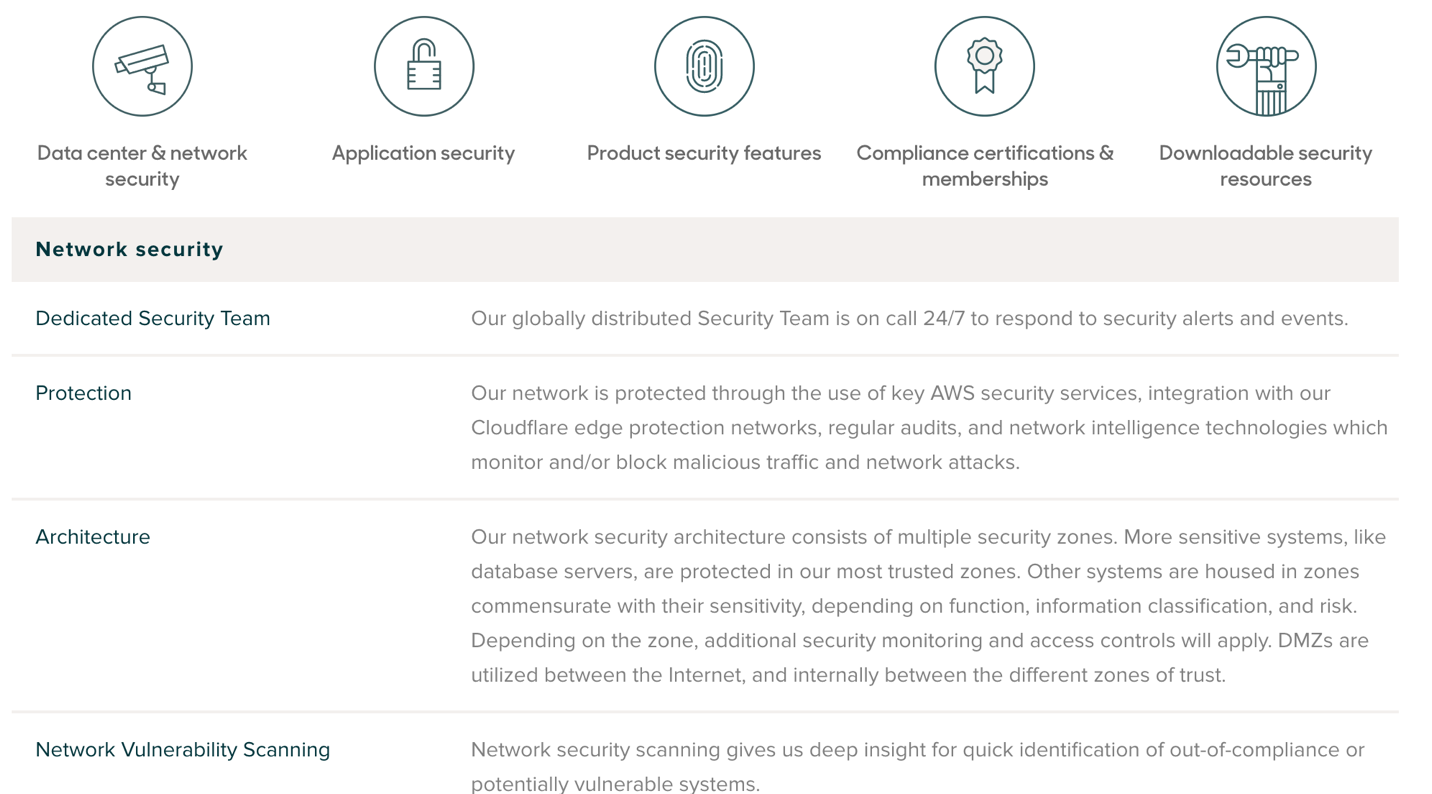
Such content is often quite dense so organize it clearly and break it down to bite-size chunks, like Zendesk's Security page:

The developer resource section allows your customers' IT teams to access tech specs, API documentation, release notes, status updates, and more. The information enables users to customize your product and integrate it seamlessly into their systems.
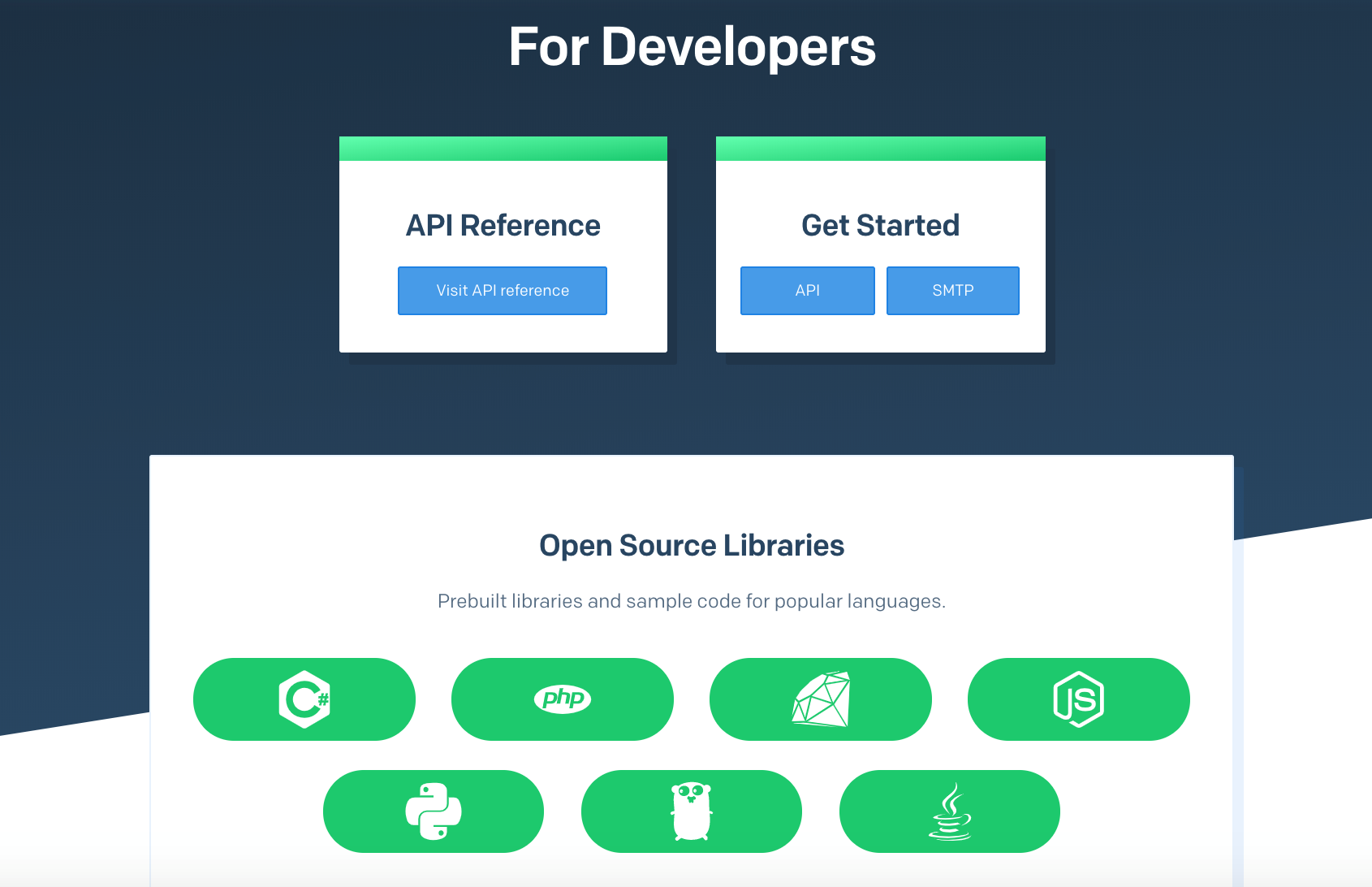
For example, SendGrid has a section in its knowledge base labeled “For Developers” where IT teams can easily search for and download technical specs:

By incorporating these eight critical elements on your SaaS website, you can provide visitors the necessary information they need to understand how your product can benefit them and make an informed purchasing decision.


Rebecca Graves co-founded Spot On in 2012. As a partner and leader of client services, she takes immense pride in being in charge of “client happiness.” The role allows her to wield her problem-solving skills while fostering big-picture perspectives and team building. Rebecca’s more than 35 years of experience have equipped her to translate strategic planning expertise for the advancement of tech companies transforming the healthcare, financial, and legal industries.
Get the latest and greatest posts sent straight to your inbox.


